Tutorial Snap! Coordenades
480x360
Les coordenades ens permeten posicionar els objectes a l’escenari. A la primera pràctica dels blocs de moviment, veiem com el bloc de moviment “vés a x=0 y=0” posicionava la fletxa al centre de l’escenari.
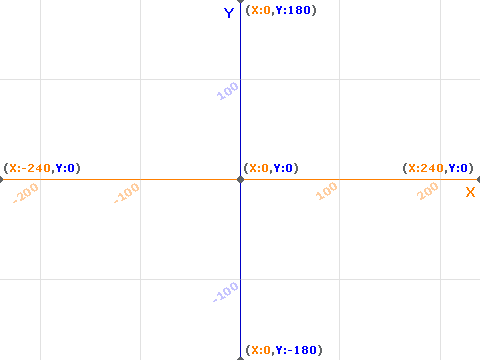
Per saber unes coordenades, primer hem de saber quins són els límits d’un espai. En el nostre cas, els límits de l’univers Snap! és la pantalla de visualització, que fa 480 píxels d’ample i 360 d’alt. Els píxels i els passos són el mateix: quan li estem indicant a un objecte que es mogui 10 passos, en realitat, el que l’objecte interpreta és que s’ha de moure 10 píxels.
La coordenada x controla l’eix horitzontal i la y la vertical. Si per exemple, programem un joc clàssic de marcianitus, el nostre personatge apareixerà, normalment, a la part inferior de la pantalla i es podrà moure en l’eix x, o sigui, d’esquerra a dreta i dreta a esquerra. Al joc, els nostres enemics ens dispararan en el seu eix y i les bales “cauran del cel al terra”, veurem que es mouen “de dalt a baix”, amb el que es desplaçaran en el seu eix y.

Com comentàvem, l’amplada de l’escenari és de 480 píxels i l’alçada de 360 píxels. Si agafem l’eix x i ens desplacem des del centre de l’escenari (x=0) fins a l’extrem dret de l’escenari, comptarem 240 píxels o passos. Si ens desplacem des del centre de l’escenari (x=0) fins a l’extrem esquerra de l’escenari, comptarem 240 píxels o passos. En total, sumen els 480 de l’amplada de l’escenari.
El mateix succeeix amb l’eix y: si ens desplacem des del centre de l’escenari (y=0) fins a l’extrem superior de l’escenari, comptem 180 píxels o passos; si ens desplacem des del centre de l’escenari (y=0) fins a l’extrem inferior de l’escenari, comptarem 180 píxels o passos. En total, sumen els 360 de l’alçada de l’escenari.

Posició i direcció
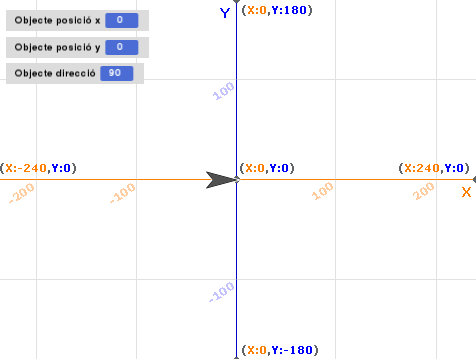
Per començar a trastejar una mica la posició i la direcció dels objectes a l’escenari, aquí un primer projecte a Snap! sobre les coordenades. Cada vegada que cliquem la bandera verda:
Veurem l’objecte de la fletxa al centre de la pantalla, és a dir, en les seves coordenades (x=0 y=0).
Si fem servir les fletxes de direcció del teclat (dreta, esquerra, amunt i avall) l’objecte de la fletxa s’orientarà, es desplaçarà per l’escenari i rebotarà si toca una vora, amb el que mai sortirà de l’univers Snap!
El projecte mostra a la pantalla la posició x, y i direcció de l’objecte de la fletxa. En tot moment, podem saber a quines coordenades es troba.
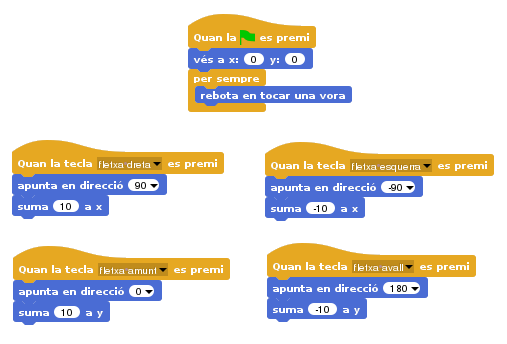
Aquí els blocs de codi que fan posicionar, moure, direccionar i rebotar la nostra fletxa:

Com veiem,
“Quan la bandera verda es premi”, l’objecte de la fletxa es posicionarà al centre de l’escenari gràcies al bloc “vés a x=0 y=0”.
I “per sempre”, “rebota en tocar una vora” de l’escenari, amb el que mai sortirà de la pantalla. Pots desenganxar (i eliminar) el bucle “per sempre” i deixar només el bloc de posicionament “vés a x=0 y=0”. Si ho fas, pensa que l’objecte podrà sortir de la pantalla. Si en algun moment deixes de veure la fletxa dins els límits de l’escenari, clica de nou la bandera verda i la fletxa tornarà al centre de la pantalla gràcies al bloc de “vés a x=0 y=0).
A més d’aquest primer script o conjunt de blocs de codi que posicionen l’objecte a la pantalla i el fan rebotar, tenim quatre scripts més: un per cada direcció de les fletxes del teclat.
“Quan la tecla fletxa dreta es premi”, l’objecte s’orientarà en la direcció 90º, és a dir, cap a la dreta de la pantalla i sumarà 10 passos o píxels al seu eix x (horitzontal).
“Quan la tecla fletxa esquerra es premi”, l’objecte s’orientarà en la direcció -90º, és a dir, cap a l’esquerra de la pantalla i sumarà -10 passos al seu eix x. A l’univers Snap! no es pot restar 10 passos sinó que es suma restant (horitzontal).
“Quan la tecla fletxa amunt es premi”, l’objecte s’orientarà en la direcció 0º, és a dir, amunt i sumarà 10 passos al seu eix y (vertical).
“Quan la tecla fletxa avall es premi”, l’objecte s’orientarà en la direcció 180º, és a dir, cap a avall i sumarà -10 passos al seu eix y (vertical).
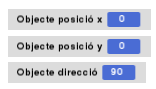
A la paleta dels blocs de moviment, al final de tot, trobem tres blocs rodons (que són com una variable) amb una casella a l’esquerra. Si cliquem les caselles, es mostren les posicions x i y i la direcció de l’objecte a l’escenari i veurem que…

…si fem moure l’objecte de la fletxa amb les fletxes de direcció, els valors aniran canviant per indicar quina és l’actual posició o direcció de l’objecte.

Marcianitu X
He fet un petit projecte per il·lustrar millor el tema, espero que es visualitzi i sigui d’ajuda. Es tracta d’un projecte senzill: tenim un marcianitu i un cometa. Cada vegada que cliquem la bandera verda:
Veurem un marcianitu a la part inferior de la pantalla i el podrem moure amb el ratolí. Només es mourà en el seu eix x horitzontal, és a dir, esquerra/dreta de l’escenari.
Caurà un cometa del “cel” (apareixerà a la part superior de l’escenari i es desplaçarà “cap al terra” en el seu eix y vertical, amunt/avall).
Quan el cometa toqui el terra, desapareixerà.

Els blocs de codi del projecte, potser ens ajuden a entendre millor les coordenades. En aquest projecte, hi ha dos objectes (Marcianitu i Cometa) i un escenari (al que hem afegit un vestit d’un escenari negre). En aquest projecte, tan el Marcianitu com el cometa com l’escenari només tenen un vestit.
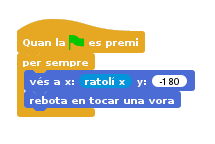
Aquí els blocs de codi del Marcianitu:

Com veiem,
“Quan la bandera verda es premi”,
“per sempre” a l’ecosistema Snap!,
fixarà el seu eix x al punter del ratolí “ratolí x” i el seu eix y a -180, que equival a la part inferior de l’escenari. Podem moure el Marcianitu amb el ratolí però només en el seu eix x perquè la y és fixa a -180: el Marcianitu no pot pujar ni baixar, només moure’s esquerra/dreta.
Per últim, “rebota en tocar una vora”, amb el que mai sortirà de l’escenari: prova a treure aquesta peça del bucle “per sempre” aviam què passa…
Cometa Y
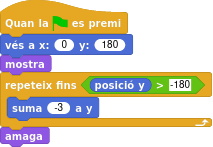
Ara li toca al Cometa, que es mou en el seu eix y, verticalment. Aquí els blocs de codi del Cometa:

Com veiem,
“Quan la bandera verda es premi”,
Es posicionarà a l’escenari i, “vés a x=0 y=-180”, es mostrarà al centre de l’escenari en el seu eix x (x=0) i a dalt de tot de l’escenari (y=180).
I es mostrarà.
I fins que la seva posició no sigui igual a -180 “repeteix fins (posició y=-180)” “suma -3 a y”, és a dir, fins que no arribi al terra, sumarà -3 píxels a 180, que és la posició que li hem donat inicialment a la y.
Finalment, quan l’objecte arriba a la posició y=-180, és a dir, quan toca el terra, s’amaga. Podem variar el -180 per -140 i potser ho veurem millor, que sembla que passa de llarg…
Una de càlcul
Si restem 3 a 180 fan 177, si tornem a restar 3 a 177, fan 174, si restem 3 a 174 tenim 171 i, així, anar fent fins que l’objecte detecti que ha arribat a -180. El fet de restar sumant (“suma -3 a y”) és curiós de mena :)
Si suméssim 3 enlloc de -3, l’objecte aniria cap amunt. Però com ja és a dalt de tot de la pantalla, si tira més amunt, el perdrem de vista. Descobrim, doncs, que posar nombres negatius a l’eix y fa un efecte de gravetat: simula que els objectes cauen.
Si ho volguéssim fer al revés, que els objectes s’enlairin “del terra cap al cel”, desafiant la llei de la gravetat, hauríem de situar els objectes a una y de -180 i sumar en positiu a la y.
Continuació
Segueix a les pràctiques següents sobre enviament i recepció de missatges. Amb aquests blocs podràs fer interactuar objectes i escenari. Et proposem dues pràctiques: la primera introdueix els blocs amb un truc de màgia; la segona, explica com fer conversar personatges. Amb Snap!, a més de programar, també podem aprendre idiomes!
