Tutorial Snap! Dibuixa un poblet
Resum i objectiu
Aquesta entrada forma part del tutorial introductori que estic dedicant a Snap!, un llenguatge de programació visual molt interessant per aprendre les bases del pensament computacional.
A l’entrada anterior hem après a crear el nostre propi bloc de quadrat. T’atreveixes amb un triangle? Amb un quadrat i un triangle podem dibuixar una caseta!
Dibuixa un triangle
Amb la mateixa recepta de repetició, passes i gir del nostre nou bloc “Dibuixa un quadrat”, podem crear altres figures geomètriques fàcilment. Només hem de pensar a variar les repeticions (que corresponen als costats de la figura) i els graus del gir (que creen els angles de la figura). Recordem que els passos determinen la grandària del nostre polígon.
Per crear un nou bloc de “Dibuixa un triangle”, la fórmula serà la mateixa que la del quadrat però…
El triangle no té quatre costats i, per tant, haurem de modificar les repeticions del bucle “repeteix vegades”.
Els angles d’un triangle no fan 90 graus. Hem de fer una divisió per calcular el nombre de graus que necessitem que giri el bloc de “gira graus”.
Per trobar el nombre de graus que necessitem pel triangle, hem de fer una divisió de la superfície pels costats del triangle que volem dibuixar. Recorda que tan la superfície del quadrat com la del triangle és de 360 graus. Però el quadrat té 4 costats i gira 90 graus (90×4=360).
Quants graus necessitem que giri el bloc de moviment per aconseguir el triangle?
Segur que si trobes la recepta dels costats i el gir dels graus, sabràs fer un pentàgon, un hexàgon, un octògon i totes les figures geomètriques que et proposis.


Dibuixa una caseta
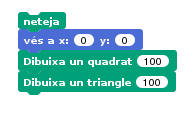
Quan ja tinguem el bloc de “Dibuixa un triangle”, podem crear un nou bloc que es digui “Dibuixa una caseta”: a dins hi posarem el bloc de “Dibuixa un quadrat” i el de “Dibuixa un triangle”.
Per crear la caseta, fem el mateix que hem fet per crear el bloc del quadrat o el triangle: crear i editar el bloc amb els blocs necessaris.
Creem un nou bloc: en aquesta ocasió, anomenat “Dibuixa una caseta”. Tornem a triar la categoria “Llapis”, el tipus “Comanda” (bloc quadrat) i deixem per defecte l’última opció. Cliquem a “Aplica”.
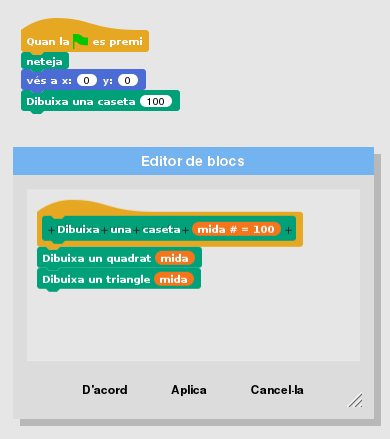
Ara, posem els blocs de “Dibuixa un quadrat” i “Dibuixa un triangle” dins del bloc de barret de l’editor de blocs. A més, posarem una ranura a la caseta per poder fer-la de la mida que vulguem.
Editem el bloc de nou i cliquem el símbol “més” del costat dret de la paraula “caseta”. Quan s’obri el diàleg, posem el nom de “mida” a la nostra ranura i cliquem la fletxeta de la dreta del “nom de ranura”. Predeterminem la tipologia “nombre” i “100” com hem fet amb el quadrat i el triangle. Cliquem a “D’acord” i el nostre bloc de caseta personalitzable ja està a punt per ser fet servir.

Gir
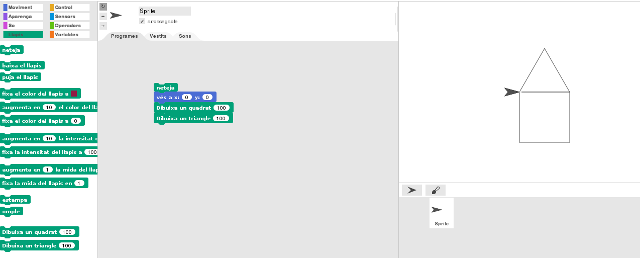
El “truc de l’almendruc” per fer la caseta és que quadrin els vèrtex del quadrat i del triangle, és a dir, que el triangle vagi a espetegar a sobre del quadrat.
Si et surt el triangle a un costat del quadrat i no sembla una caseta, prova de canviar el bloc de gir del bloc “Dibuixa un triangle”. Si el tens aquest bloc de moviment en sentit horari, prova el sentit anti-horari (i a la inversa).
Dibuixa un poblet
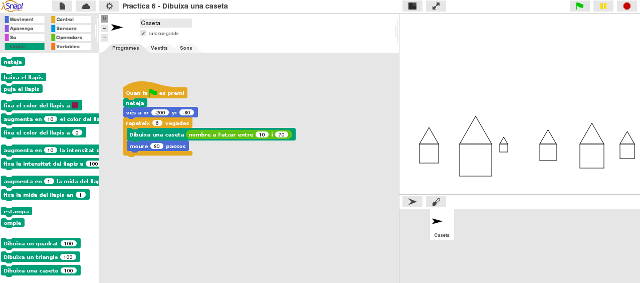
Un cop tinguem un quadrat i un triangle, podem crear una caseta. I un cop tinguem una caseta, podem crear un poblet. Tal com vèiem al final de la pràctica per dibuixar un quadrat, podem fer ús del bloc d’operadors “nombre a l’atzar entre 1 i 10” per variar la mida del nostre objecte. En el nostre cas, una caseta.

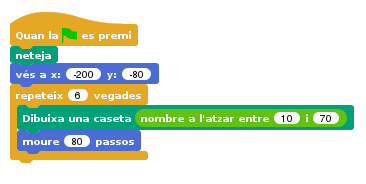
Si a més, posem el nou bloc de la caseta dins d’un bloc “repetir vegades” i separem uns passos una caseta d’una altra amb un bloc “moure passos”, podrem crear un poblet. Bé, no creem un poblet: creem casetes que canvien de mida a l’atzar i es posicionen a la pantalla. Com tenen diferents mides, fan sensació de profunditat i per això, podem dir que dibuixen un poblet.

Posicionament
La x a -200 farà que comenci a dibuixar a gairebé a tocar de la part esquerra del visualitzador (pensem que el màxim a l’esquerra és de -240 i que l’amplada total de l’escenari és de 480 píxels o passos. Del centre de l’escenari x=0 cap a l’esquerra, hi ha 240 píxels i del centre de l’escenari a la dreta, hi ha els altres 240 píxels que completen l’amplada total de la pantalla).
La y a -80 farà que les casetes es mostrin a una alçada baixa. Si les posem més amunt, sembla que flotin al cel. (L’alçada total de l’escenari és de 360 píxels o passos: del punt zero (centre de la pantalla) en anar amunt, hi ha ha 180 píxels i del punt zero avall hi ha els altres 180 que fan els píxels totals de l’alçada).
La propera entrada intenta explicar millor les coordenades: amb elles, podràs posicionar els objectes a on tu vulguis de la pantalla!