Tutorial Snap! Control i moviment
Recordatori i objectiu
Els blocs de color groc són els de control. Són imprescindibles i permeten diverses accions, com que succeeixin esdeveniments quan es clica una tecla o un objecte, que s’aturi un projecte o s’esperi un objecte i, fins i tot, repetir accions, establir condicions o crear clons.
Els blocs de color blau fosc són els de moviment i posicionen els objectes a l’escenari, els fan moure, girar, lliscar i, fins i tot, els poden fer rebotar al tocar una vora de l’escenari. És important recordar també que l’escenari no té blocs de moviment, només en tenen els objectes o sprites.
L’objectiu d’aquesta entrada és aprendre a manegar blocs de moviment i control. Per començar, farem una cosa ben fàcil: fer moure la fletxa per l’escenari. Primer la farem moure poquet i manualment. Després, la programarem perquè vagi tota sola. I, a la propera pràctica, convertirem la nostra fletxa en un ratpenat volador!
Bandera verda i passos
Obrim un nou projecte i cliquem sobre l’objecte de la fletxa a la zona dels objectes i l’escenari.
A la pestanya dels “Programes”, arrosseguem des de la paleta fins l’àrea de treball un bloc de control de color groc “Quan la bandera verda es premi”.
I, encaixat a sota, posem un altre bloc: “Moure 100 passos” (que trobarem a la categoria de moviment).

Per defecte, el nombre de passes és 10, però podem variar-ne el nombre tot clicant sobre del número i modificant-lo al nostre gust.

Passos i escenari
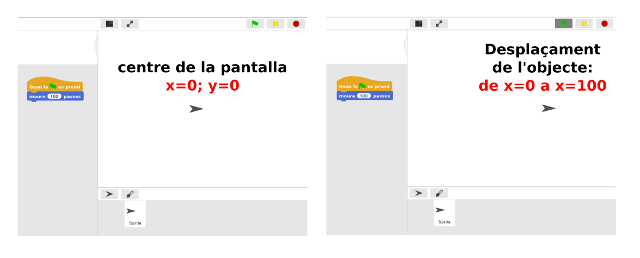
Si programem aquest conjunt de blocs o script, indicarem a l’objecte (la fletxa) que s’ha de moure 100 passes (o píxels) cada vegada que es cliqui la bandera verda, que és com un botó de play.
Com per defecte l’objecte de la fletxa se situa apuntant 90º, és a dir, mirant cap a la dreta, al clicar la bandera verda, la fletxa es desplaçarà cap a la dreta de l’escenari.
A la imatge de l’esquerra la fletxa se situa a les coordenades x=0; y=0, és a dir, al centre de l’escenari. Un cop desplaçada, és a la coordenada x=100; y=0.
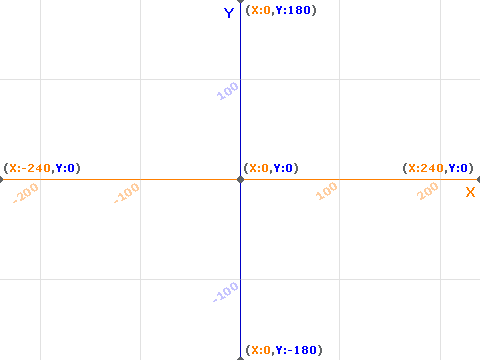
L’escenari fa un total de 480×360 píxels o passes: 480 píxels de llarg (coordenada horitzontal x) i 360 píxels d’ample (coordenada vertical y). Intentaré fer una entrada per explicar millor les coordenades, que són molt útils!

Bucle infinit
Com és molt avorrit anar clicant tota l’estona la bandera perquè l’objecte es mogui, podem crear un bucle infinit i l’objecte es mourà sol tota l’estona fins que parem el projecte. Per fer-ho, necessitarem un bloc de control (groc) que es diu “per sempre”. Haurem de:
- Desenganxar el bloc de moviment del bloc de la bandera verda
- I posar-lo dins del bucle “per sempre”.
- Finalment, haurem de fer encaixar el bloc sota de la bandera verda.
Un cop acabat, assegura’t que el projecte està aturat (o clica el botó vermell d’Stop) i tornar a clicar la bandera verda (o botó verd de Play).

Recupera i rebota
On ha anat la fletxa? Al posar el bucle “per sempre” ha desaparegut la fletxa perquè ha començat a moure’s de 100 en 100 passes i ha acabat sortint de l’escenari. Però no passa res, la podem recuperar!
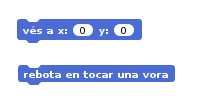
Si la fletxa surt de la pantalla, pots recuperar-la aturant el projecte i clicant el bloc de moviment blau fosc «vés a x: 0 y: 0». Pots clicar directament el bloc a la paleta i veuràs com la fletxa torna a aparèixer dins de l’escenari. Les coordenades 0,0 del bloc situaran a la fletxa al centre de l’escenari.
Perquè la fletxa no surti més de la pantalla, podem posar el bloc de moviment blau fosc «rebotar si toca una vora» dins del bucle “per sempre”. Si cliquem de nou la bandera verda (o al damunt del bloc) per activar el nostre programa, veurem com ara la fletxa es desplaça per la pantalla en un moviment esquerra/dreta perquè rebota quan toca una vora.
Perquè la fletxa no vagi tant ràpid, podem variar el nombre de passes. Jo en posaré 10 per no marejar-me, hehe.

Posiciona
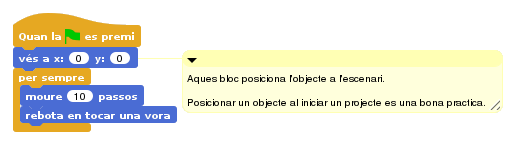
Per qüestió d’eficiència i precisió, quan programem sempre és millor tenir en compte algunes bones pràctiques, una d’elles, posicionar els objectes al iniciar un projecte. Al nostre bloc, li podem afegir un bloc de moviment “ves a x=0 y=0” per situar l’objecte al centre de la pantalla al iniciar el projecte.
Com veiem a la imatge, també podem afegir comentaris als blocs. Clica botó dret sobre l’àrea de treball dels blocs de programació i clica l’opció “afegeix un comentari”. El pots deixar a la pantalla o arrossegar-lo cap a un bloc concret d’un script o conjunt de blocs.